市面上越来越多的好看的管理端框架,真是可谓眼花缭乱,对于做主要做后端的人来说,真是个好事情,拿下代码来稍作学习便可以开发管理系统了!本文就分享一些体验过的框架。
感觉目前 UI 框架整体分三类
- 注重视觉和生态的,比如 ant-design, acro-design 等;
- 注重组件开发的,如 element-ui, vant, naive-ui 等;
- 注重开箱即用的,这种方式基本上是在上面的两种框架的基础上,自己通过整合路由、权限和一些常用实现,同时对性能和美观方面进行优化的前端框架,比如 antd-admin, naive-ui-admin, vue-admin-better 等;
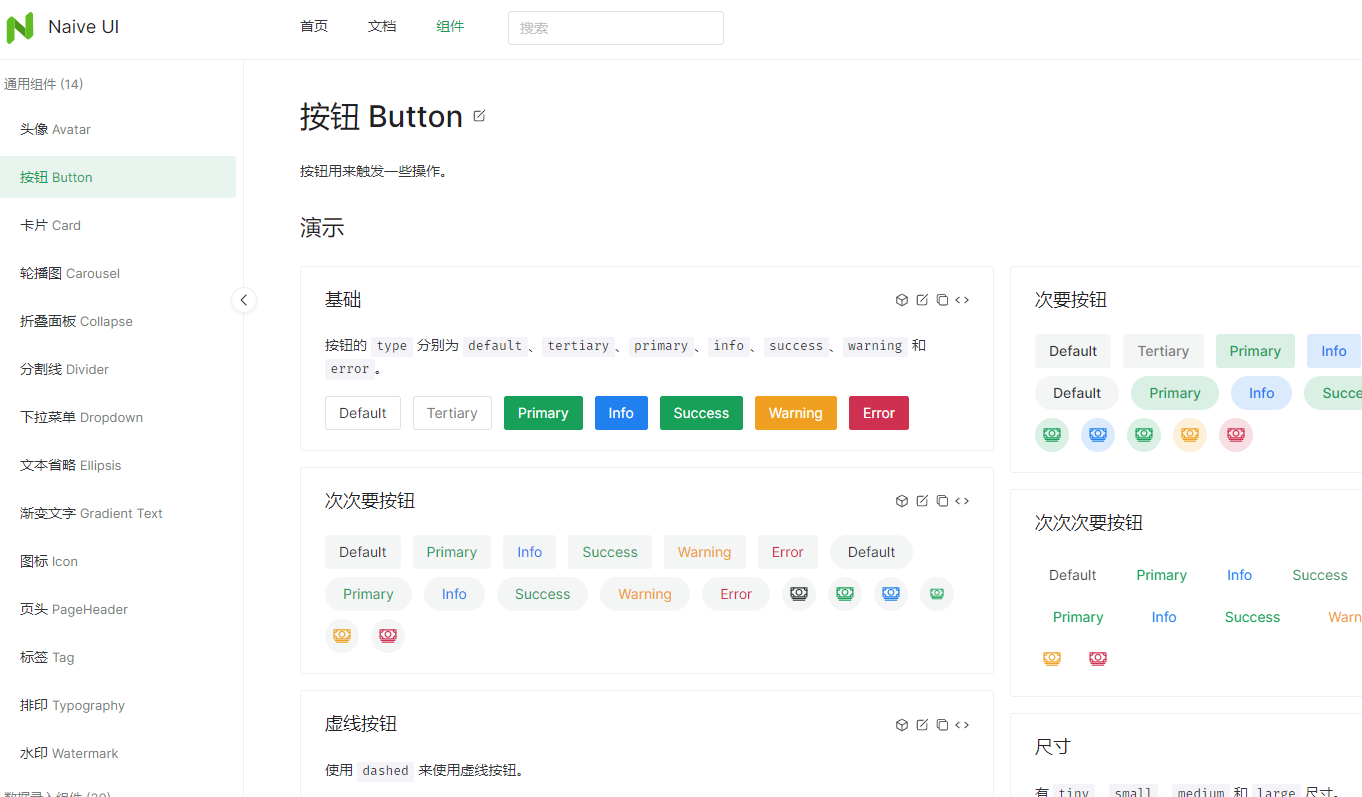
# naive-ui
这个目前兴趣比较大的一个框架,因为感觉跟现在的项目要求比较契合,界面也基本 OK
官网 点这里
文档:Naive UI - Naive UI
组件说明: Naive UI

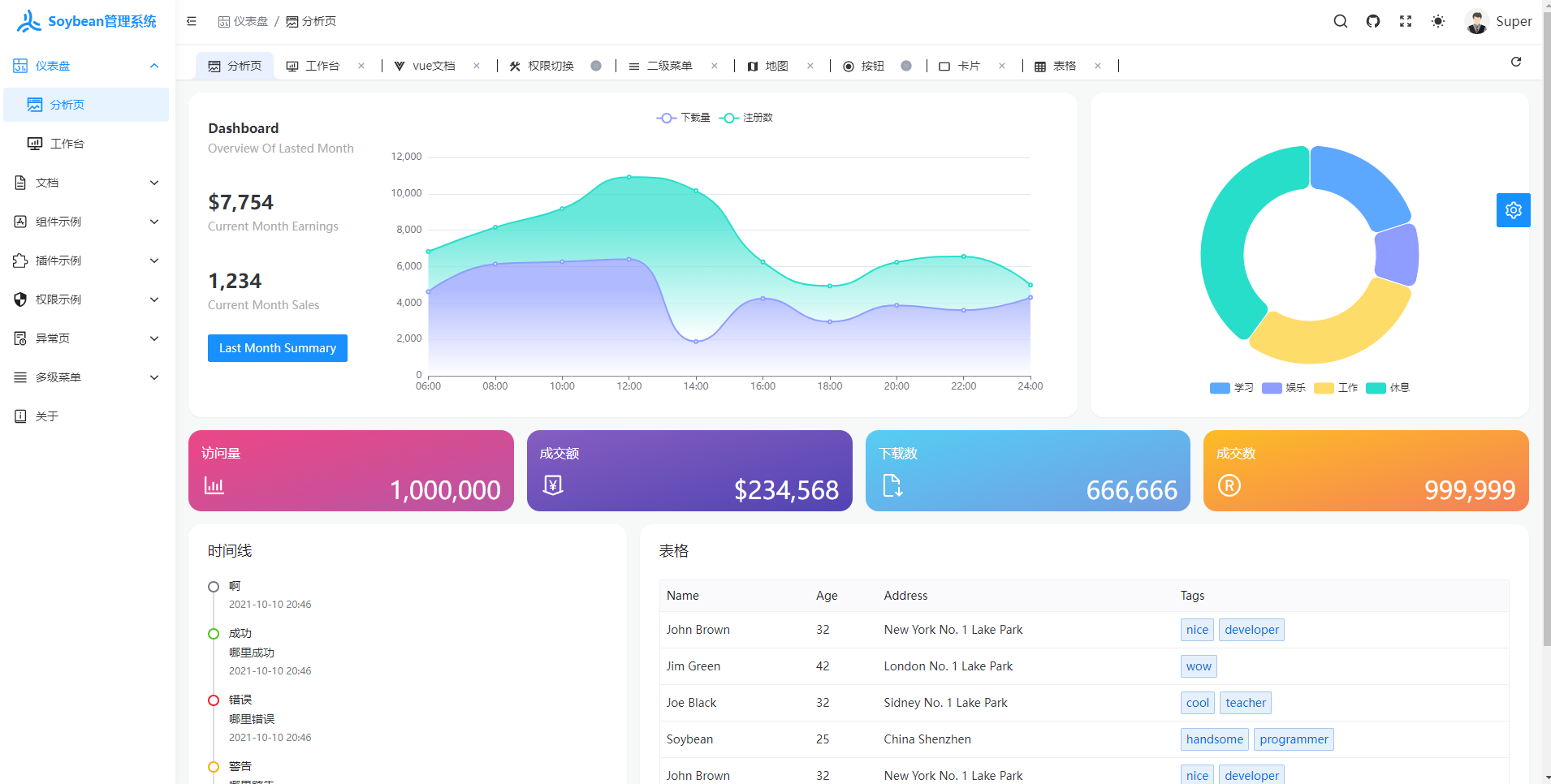
# soybean-admin
项目地址:基于 Vite + Vue3 + NaiveUI + TypeScript 的漂亮清新的中后台管理模版
预览地址:点我预览

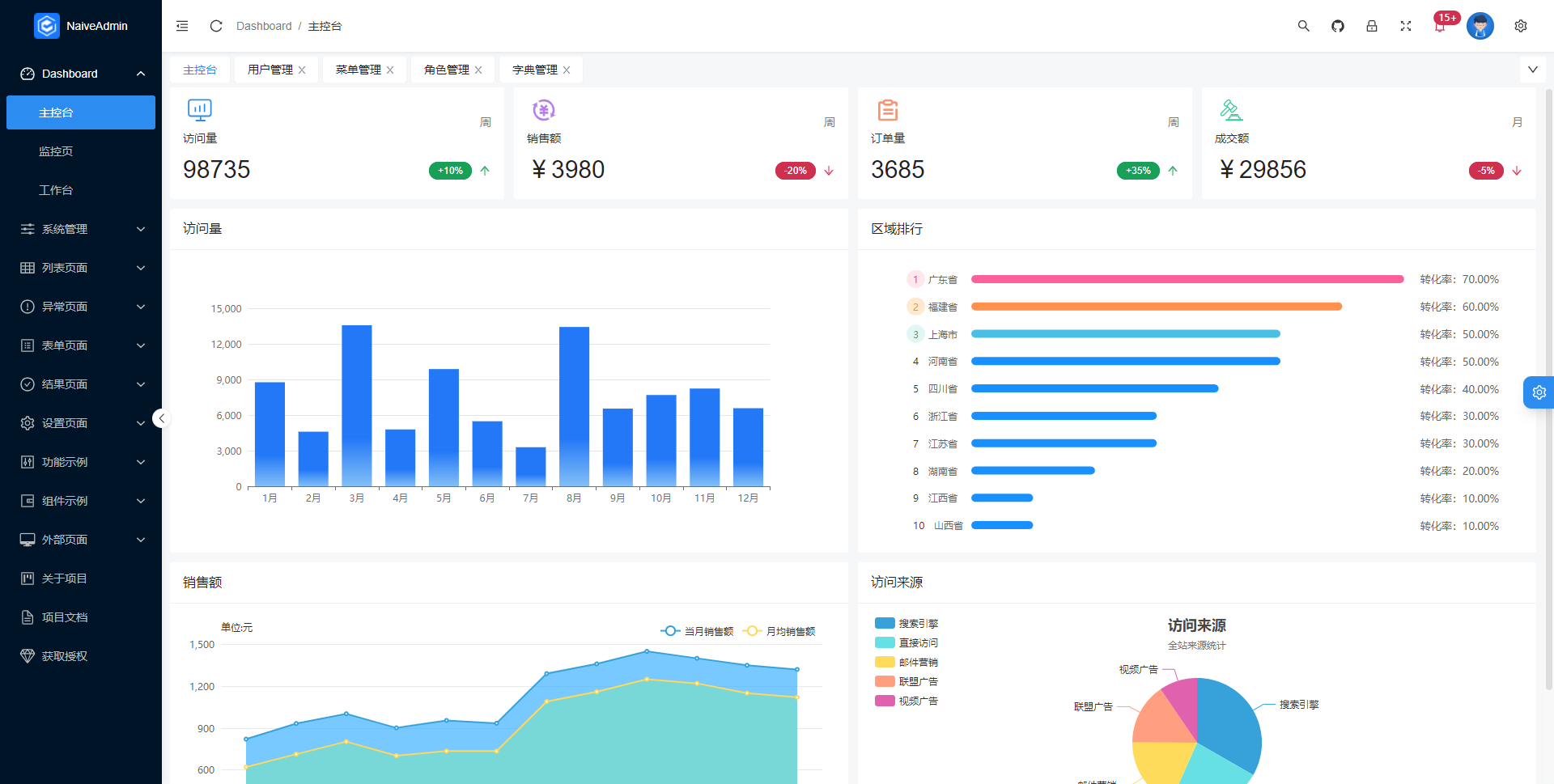
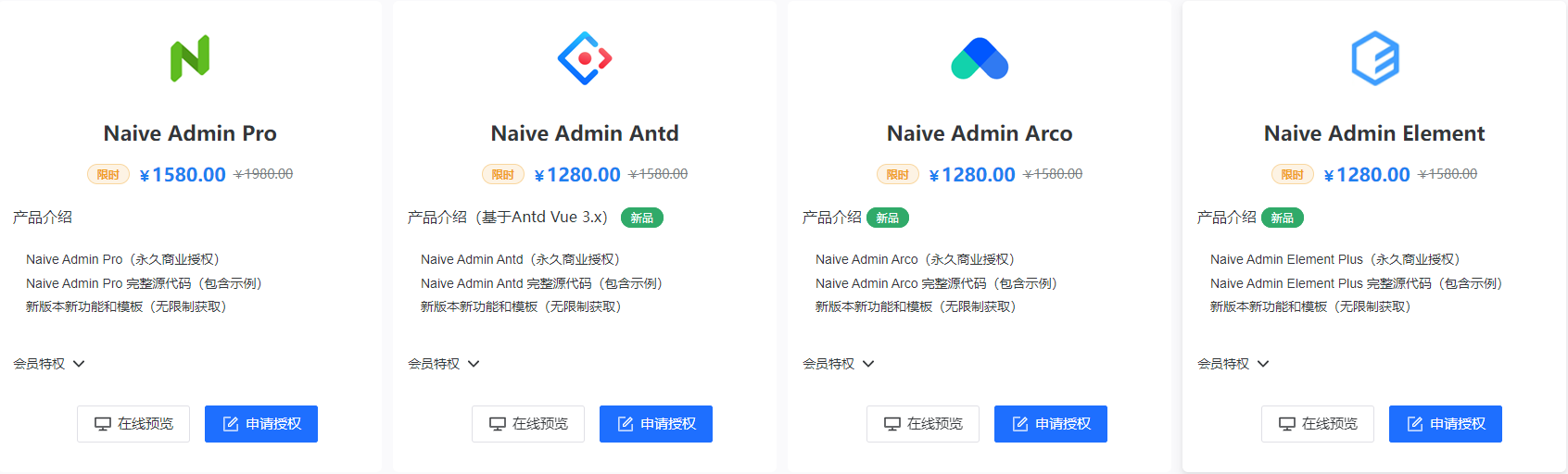
# naive-ui-admin
项目地址:Naive Ui Admin 基于 vue3,vite2,TypeScript 的中后台解决方案
预览地址:点我预览

这个还支持其他几个版本,貌似除了 v1 版本之外收费,naive 版本的 v2 个人觉得界面还可以,但是价钱对比没有什么优势

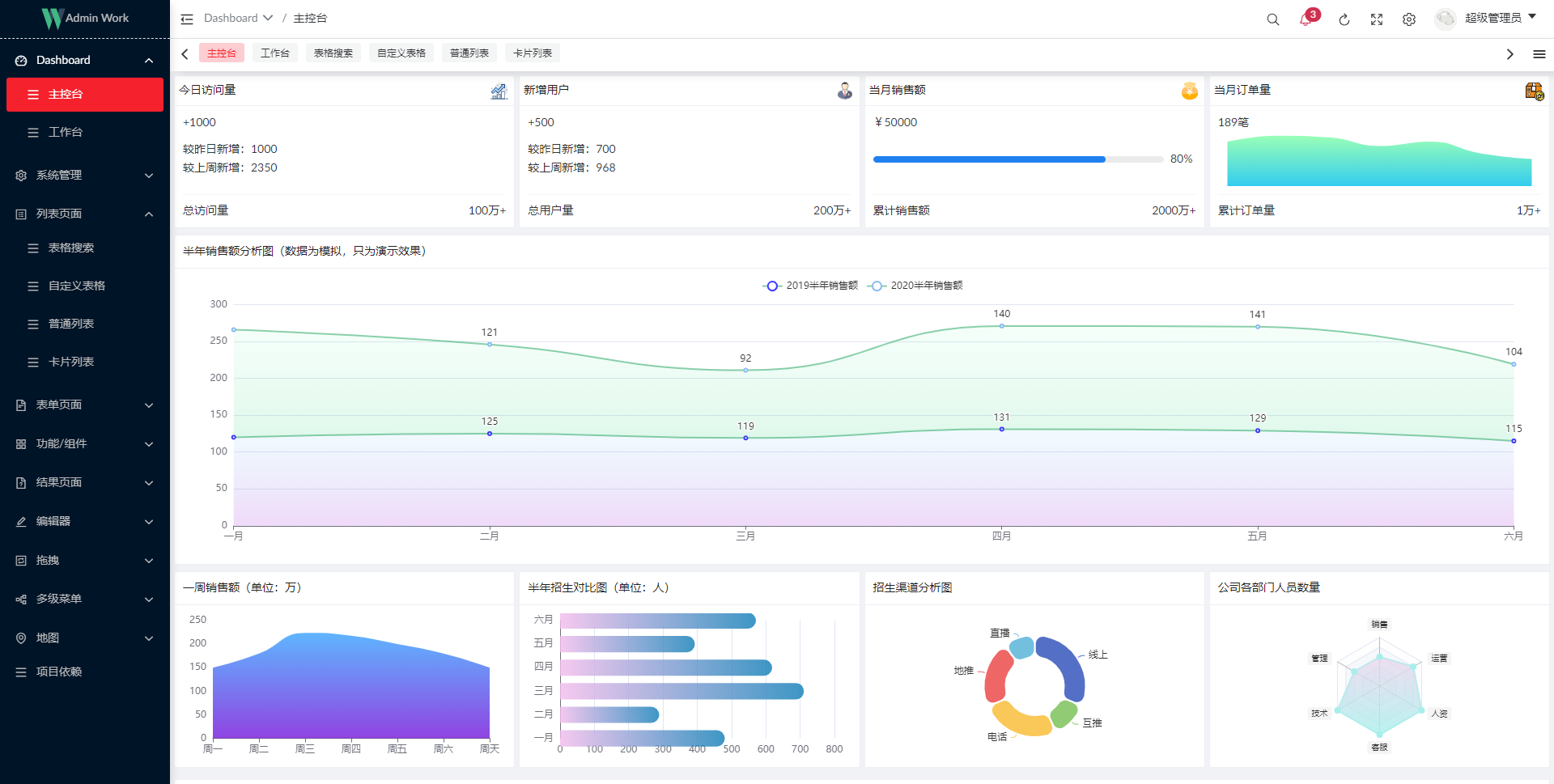
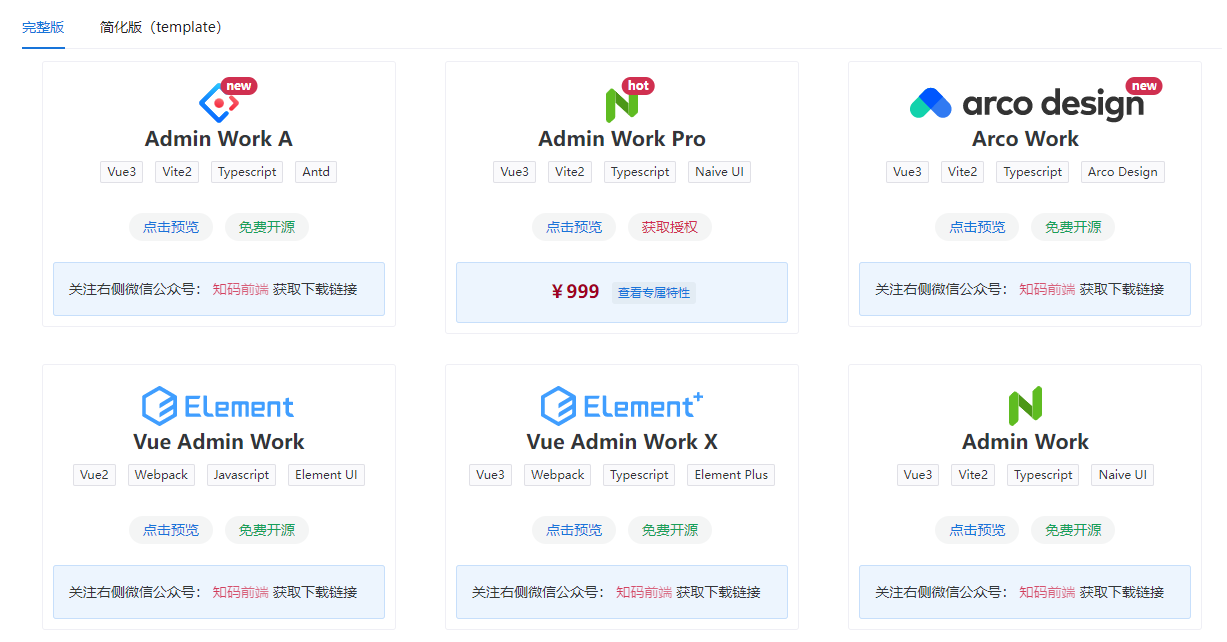
# admin-work
项目地址:一款免费开源、功能强大、方便易用、漂亮的中后台管理系统模板
预览地址:点我预览

虽然也有收费版,但是我居然觉得免费版要比收费的要好看 😂

# ant-design
这个目前官方只有 React 版本,Vue 版本由个人开发维护
官方网址:Ant Design - 一套企业级 UI 设计语言和 React 组件库
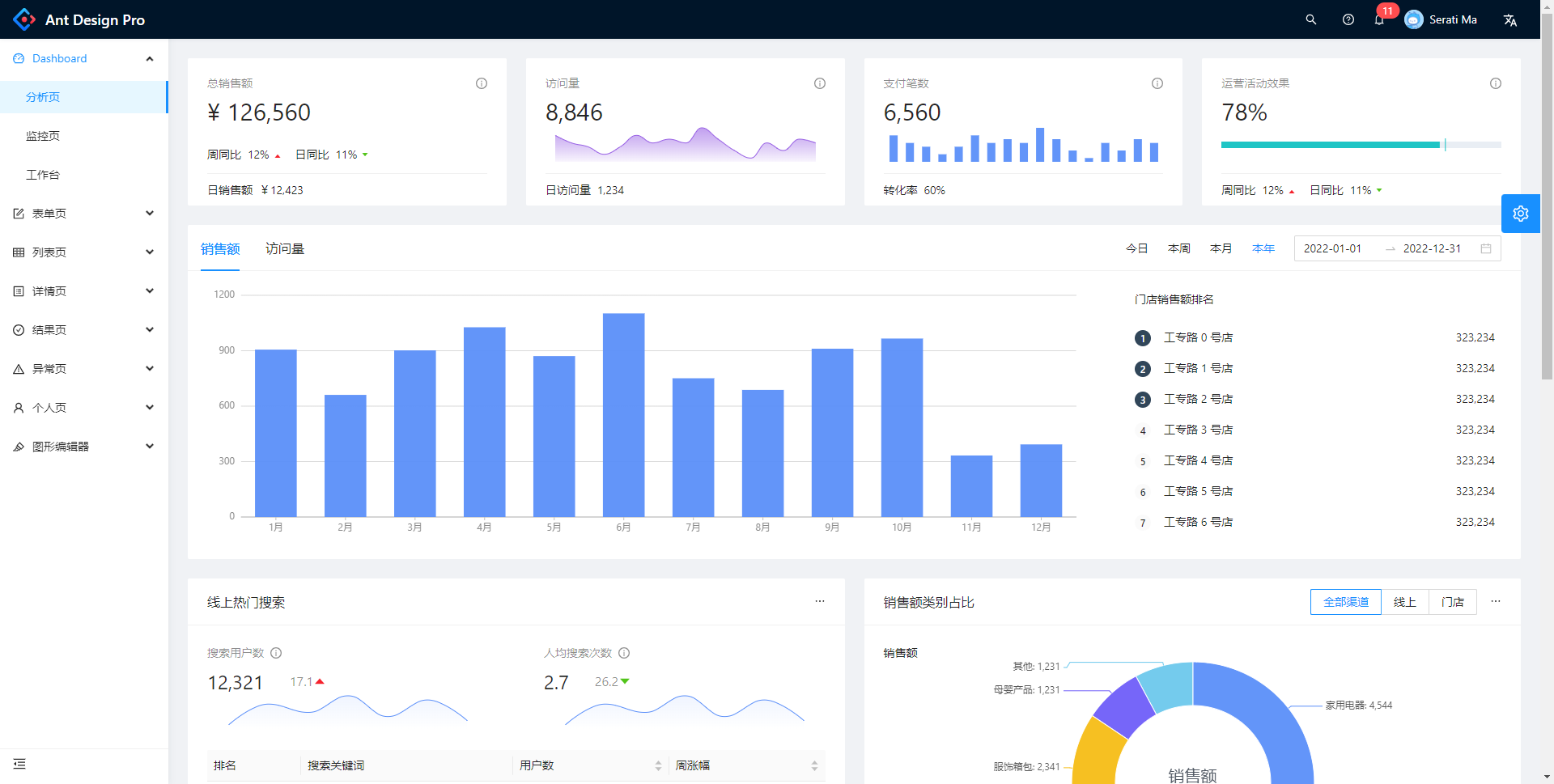
# ant-design-pro
项目地址:Use Ant Design like a Pro
预览地址:点我预览

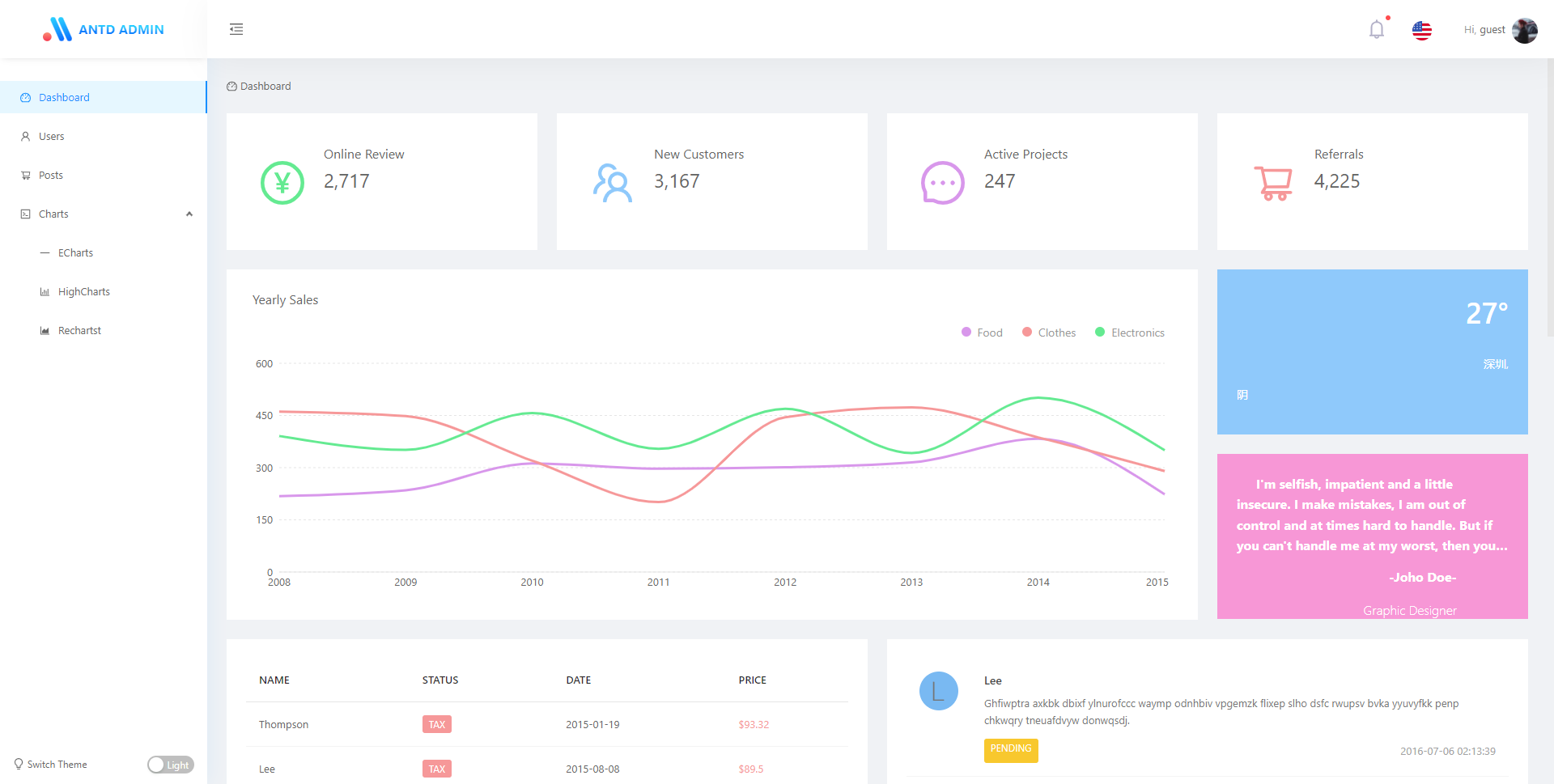
# antd-admin
项目地址:zuiidea/antd-admin: An excellent front-end solution for enterprise applications built upon Ant Design and UmiJS (github.com)
预览地址:点我预览

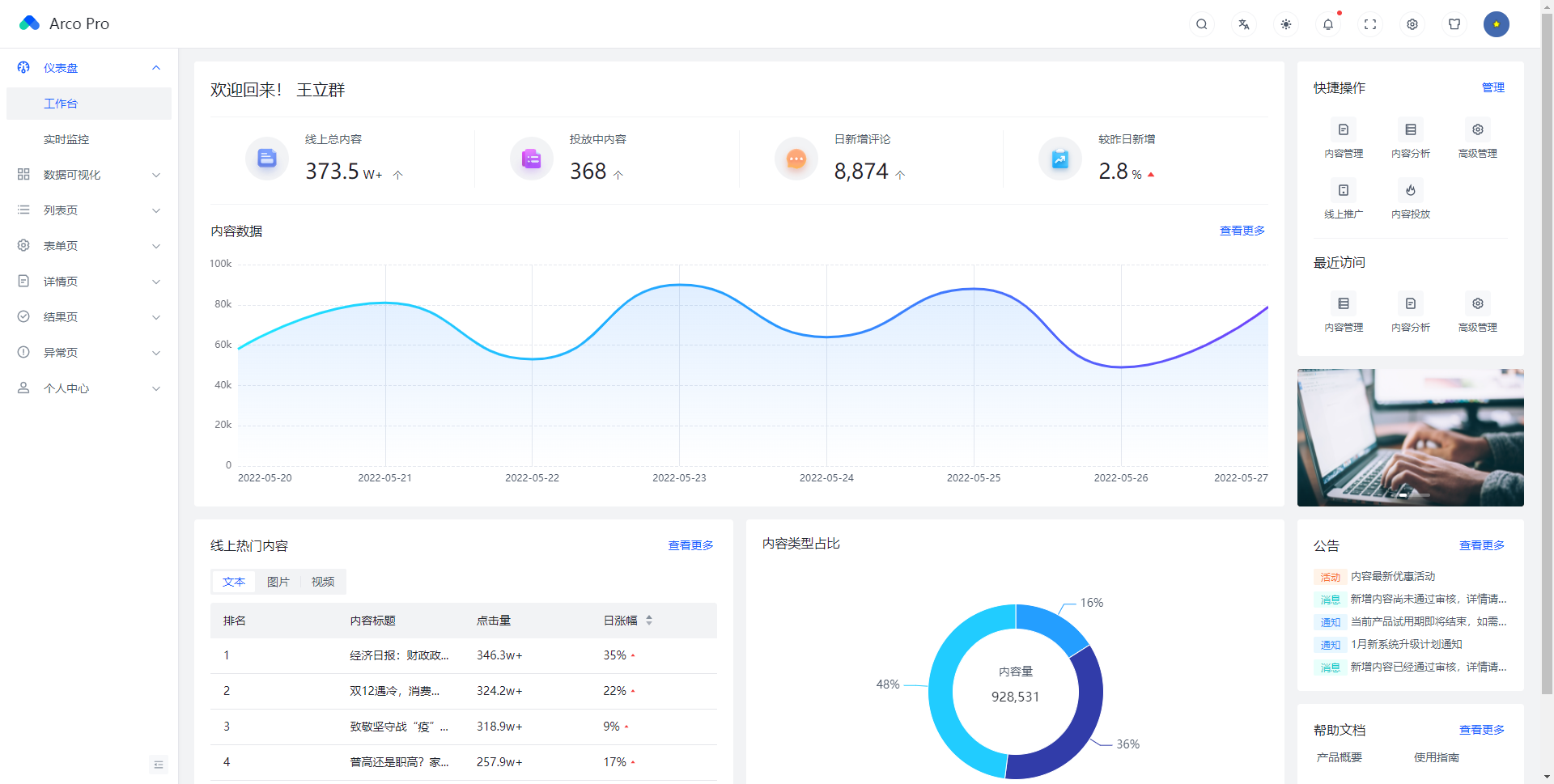
# acro-design
这个是字节跳动最近两年才开源出来的视觉设计和生态框架,和 semi 同属一家公司还几乎同时开源 😂, 居然还同时被指抄袭 antd, 它有 React 和 Vue 两个版本,官方提供 arco-pro 基础开发框架
官网: Arco Design - 企业级产品的完整设计和开发解决方案
# arco-design-pro-vue
官方提供的框架
项目地址:An out-of-the-box solution to quickly build enterprise-level applications based on Arco Design
预览地址:点我预览