# CDN 解释
CDN 是内容分发网络(Content Delivery Network)的首字母简写,是指一组分布在不同地理位置的服务器,协同工作以提供互联网内容的快速交付。
CDN 允许快速传输加载互联网内容所需的资源,包括 HTML 页面、javascript 文件、样式表、图像和视频。 CDN 服务已得到不断普及。如今,大多数 web 流量都通过 CDN 提供服务,包括来自 Facebook、Netflix 和亚马逊等主要网站的流量。
正确配置的 CDN 还可帮助保护网站免受某些常见的恶意攻击,例如分布式拒绝服务(DDOS)攻击。
# 为什么使用 CDN
- 缩短网站加载时间 – 通过将内容分发到访问者附近的 CDN 服务器(以及其他优化措施),访问者体验到更快的页面加载时间。由于访问者更倾向于离开加载缓慢的网站,CDN 可以降低跳出率并增加人们在该网站上停留的时间。换句话说,网站速度越快,用户停留的时间越长。
- 减少带宽成本 – 网站托管的带宽消耗成本是网站的主要费用。通过缓存和其他优化,CDN 能够减少源服务器必须提供的数据量,从而降低网站所有者的托管成本。
- 增加内容可用性和冗余 – 大流量或硬件故障可能会扰乱正常的网站功能。由于 CDN 具有分布式特性,因此与许多源服务器相比,CDN 可以处理更多流量并更好地承受硬件故障。
改善网站安全性 – CDN 可以通过提供 DDoS 缓解、安全证书的改进以及其他优化措施来提高安全性。
# 创建过程
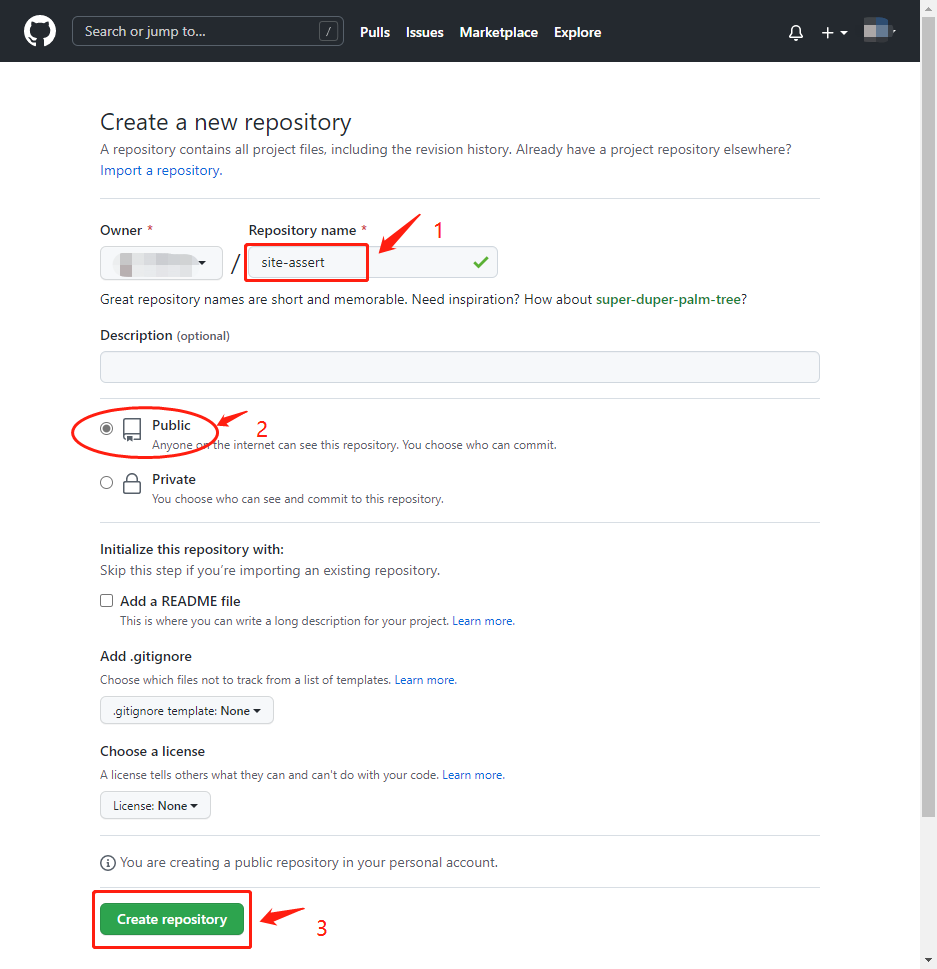
# 创建 github 静态文件存放项目,比如:

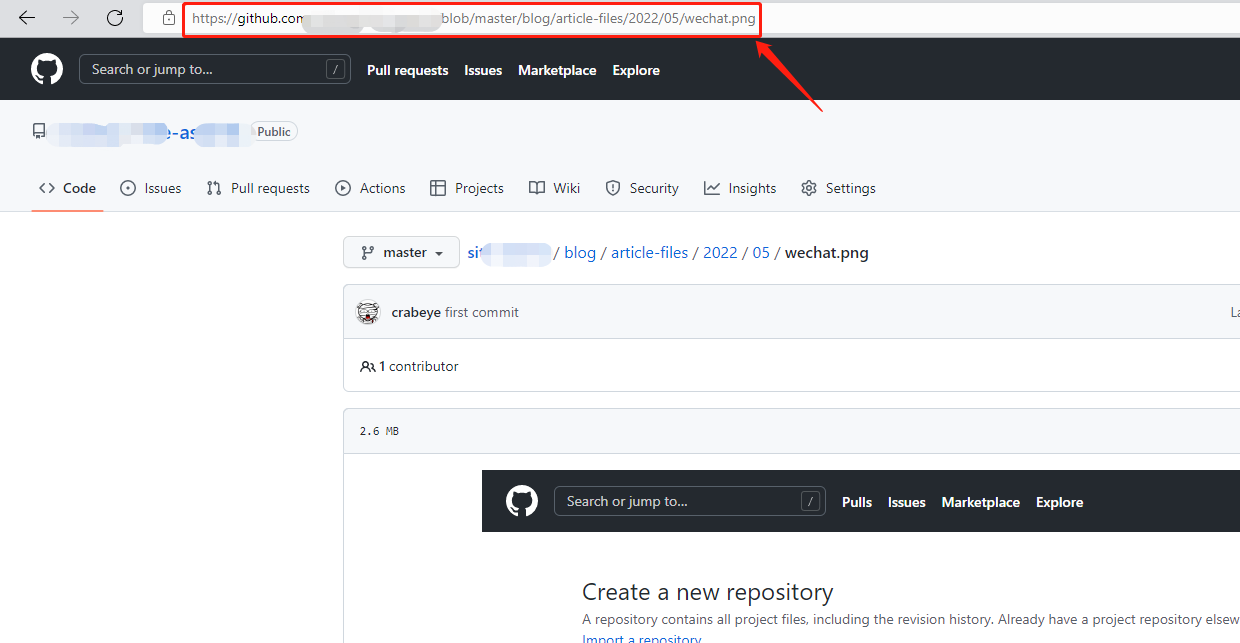
# 提交静态文件到 #1 创建项目

# 获取转换文件
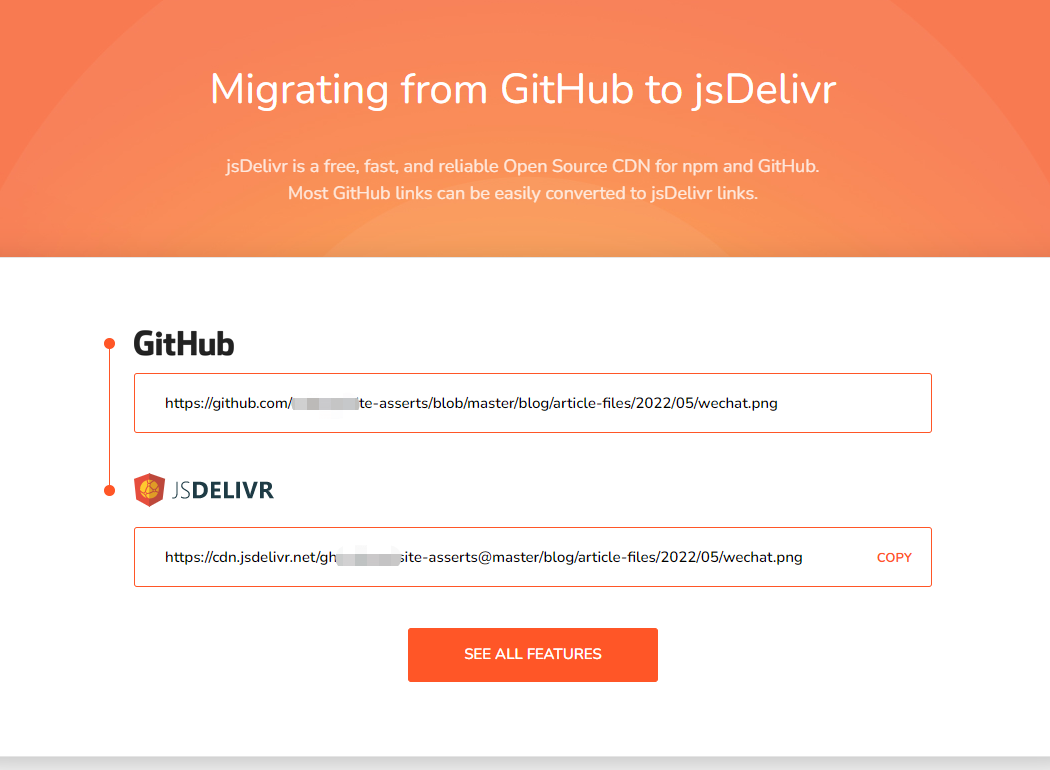
复制文件地址到 https://www.jsdelivr.com/github 进行地址转换, 点击 copy 获取 cdn 连接
其实这里的路径规则就是 按照
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
知道这个规则之后你可以自行修改路径了 🤞

# 引用
在 html 或者 markdown 文件里面引用 URL 💃